1. Chỉnh sửa Code trên GitHub.com
Ta hãy bắt đầu với chức năng mà có lẽ hầu hết mọi người đều biết. Đó chính là chỉnh sửa code với Github.
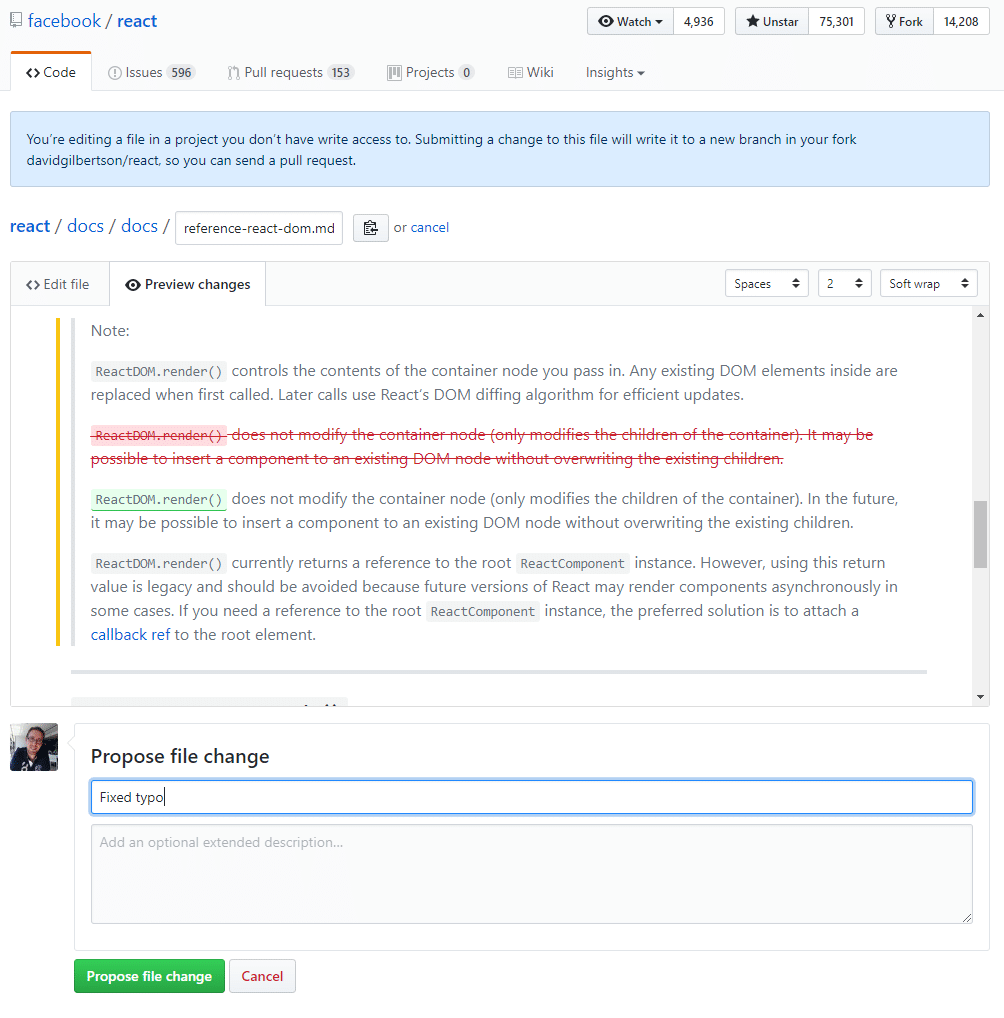
Sau khi truy cập vào một file bất kì trên Github, bạn sẽ thấy một biểu tượng bút chì nhỏ trên góc phải. Ấn vào biểu tượng đó, bạn có thể chỉnh sửa file. Sau khi chỉnh sửa xong, ấn Propose file change và fork từ repo, tạo ra một Pull Request.
Điều này thật tuyệt vời. Bạn không cần phải fork, bull hay sửa file trên máy tính, push rồi mới tạo một Pull Request.

Chức năng này rất thích hợp cho việc sửa lỗi về chính tả, nhưng lại gây khó khăn trong việc sửa lỗi code.
2. Paste images
Trên Git, bạn không bị giới hạn chỉ trong các bình luận hay các mô tả vấn đề. Bạn có thể dán một ảnh trực tiếp từ clipboard. Khi bạn dán, bạn sẽ thấy hình ảnh được tải lên (trên cloud) và tại đó sẽ là một điểm để bạn có thể show hình ảnh.
Thật tuyệt đúng không nào?
3. Formatting code
Nếu bạn muốn viết một code block, bạn có thể bắt đầu với 3 backticks – giống như khi bạn đọc trang Mastering Markdown. Và khi đó, Github sẽ dự đoán và xác định ngôn ngữ bạn sử dụng một cahs tự động.
Tuy nhiên, trường hợp bặn đăng một đoạn trích ví dụ như Vue, Typescript hay JSX, lúc này bạn cần phải thực hiện thao tác chỉ định ngôn ngữ.
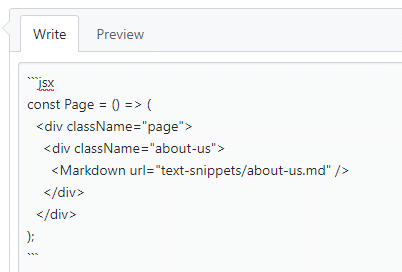
Ví dụ với mẫu sau. bạn chỉ cần viết thêm ” “`jsx ” trên dòng đầu tiên để chỉ định.

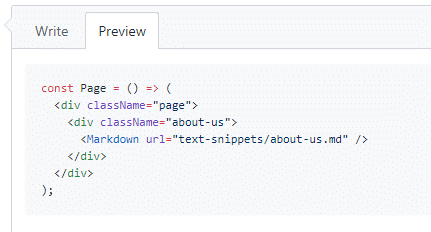
Như vậy, đoạn code sẽ được hiển thị như sau:

4. Close issues với các lệnh trong PRs
Gỉa sử bạn tạo một yêu cầu kéo để fixes issue # 234. Bạn có thể đặt văn bản “fixes # 234” trong mô tả của PR (hoặc thực sự bất cứ vị trí nào trong bất kỳ nhận xét về PR). Sau đó, hợp nhất PR sẽ tự động đóng vấn đề đó. Điều này tuyệt chứ?!
Bạn có thể tham khảo tại đây.
5 Linking to comments
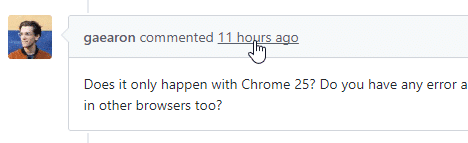
Đã bao giờ bạn muốn link tới một comment cụ thể nhưng không tìm ra cách? Đó là vì bạn chưa tìm ra cách thôi. Bạn chỉ cần nhấn vào dòng hiển thị thời gian ngay kế bên tên. Điều này sẽ cho phép bạn link với comment.

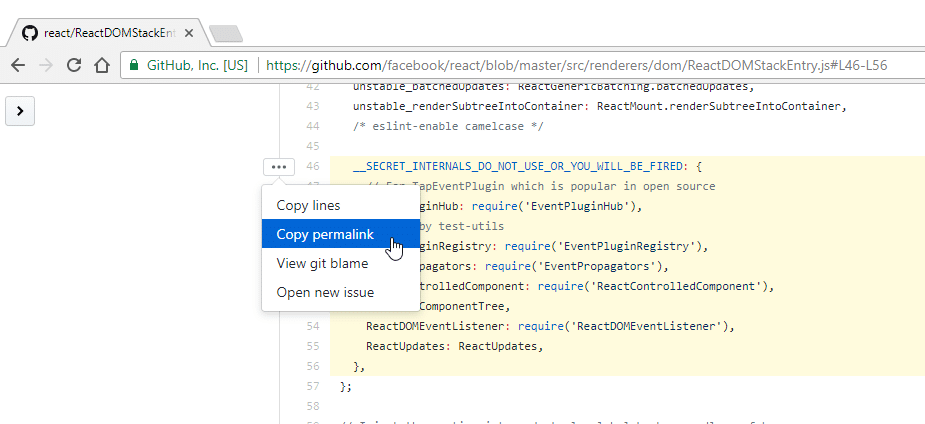
6 Linking to code
Trường hợp bạn muốn link tới một dòng code cụ thể thì sao?
Sau khi truy cập vào file, hãy click vào cột số thứ tự dòng code bên cạnh code.
Khi đó, URL sẽ được update với dòng code đó.
Trường hợp bạn giữ shift đó và click vào một dòng khác, SHAZAAM. Khi đó URL sẽ được cập nhập lại với một dải dòng được đánh dấu.
Việc chia sẻ URL sẽ được link tới file và dòng code đó. Nhưng điều này có làm thay đổi file không? Có lẽ sẽ có một permalink tới trạng thái file hiện tại.

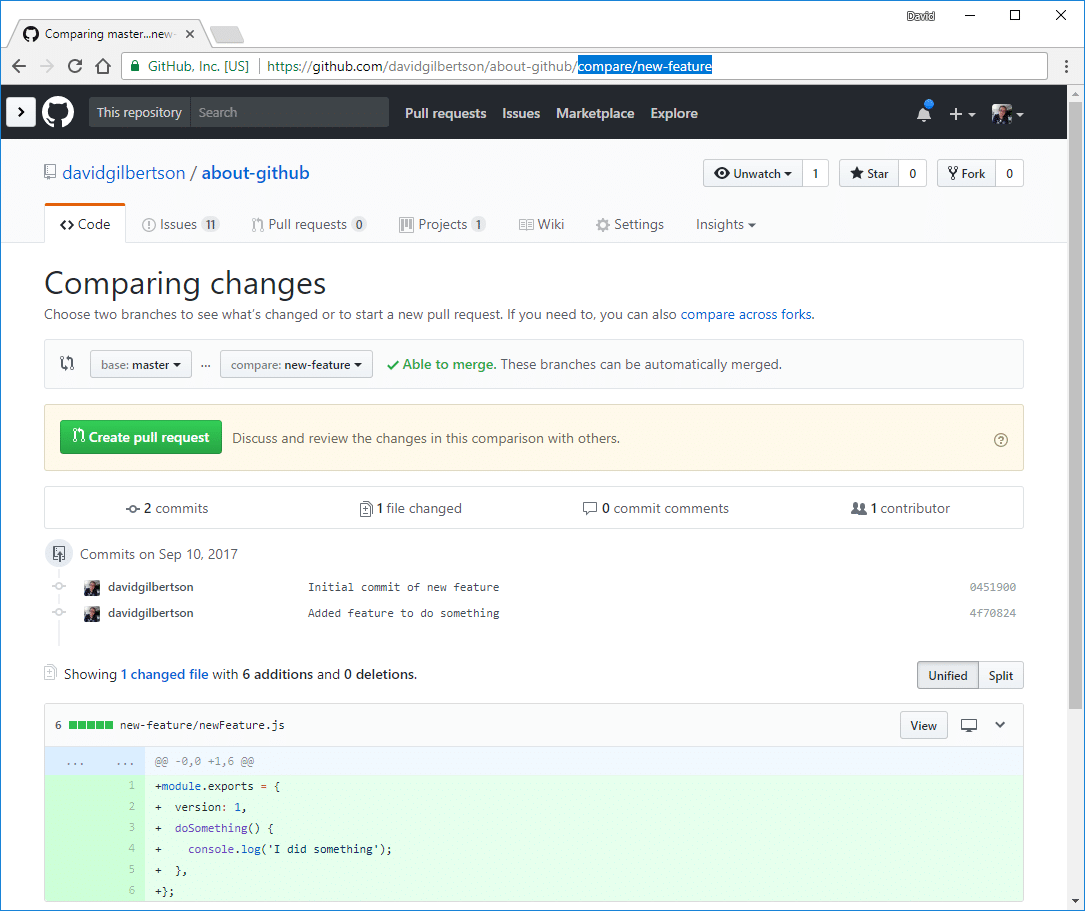
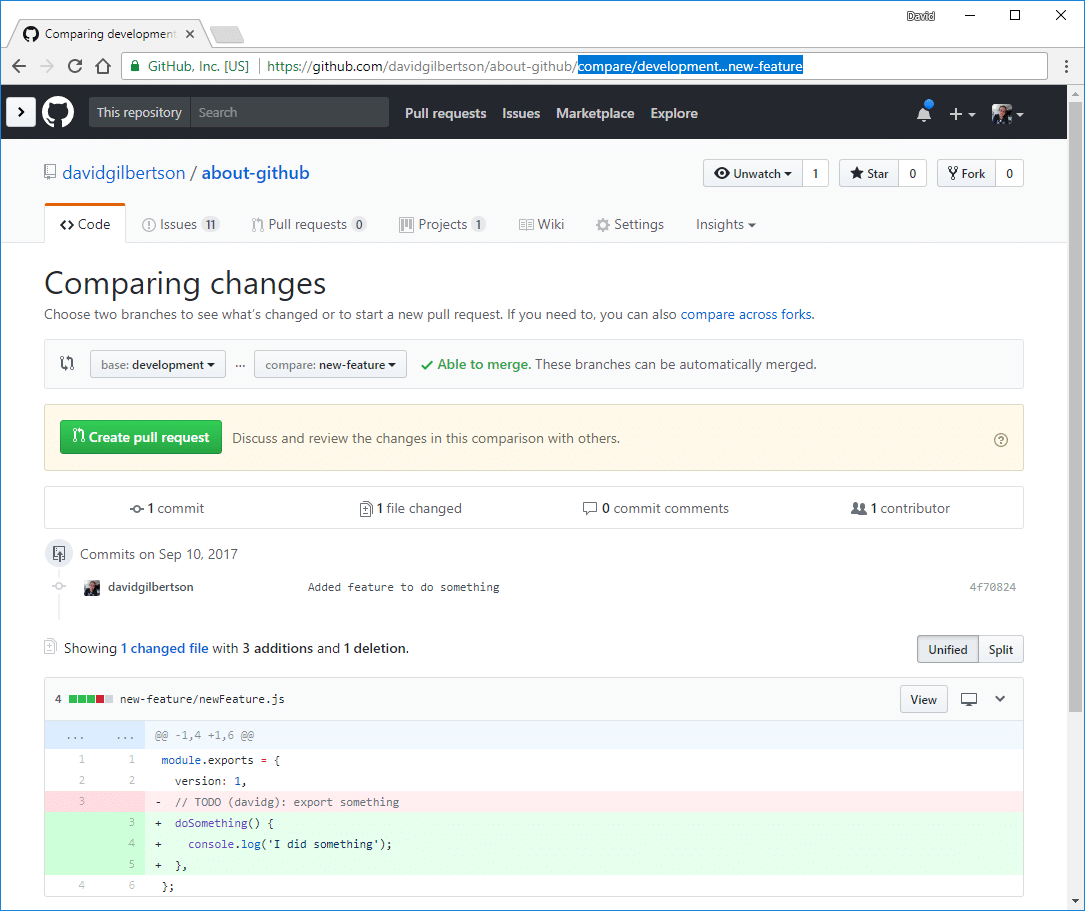
7. Sử dụng Github URL như command line
Sử dụng điều hướng trên Github bằng UI – giao diện người dùng là một cách phổ biến. Ngoài ra, sử dụng URL sẽ giúp bạn điều hướng nhanh hơn. Chẳng hạn, nếu bạn muốn truy cập vào branch đang làm việc và muốn xem sự thay đổi của nó, bạn chỉ cần /compare/branch-name phía sau tên của tệp repo.

Còn nếu đang làm trên một integration branch, type /compare/integration-branch...my-branch

Phím tắt bạn có thể sử dụng là ctrl+L hoặc cmd+L sẽ di chuyển chuột tới URL.
Ngoài ra, dùng phím mũi tên để di chuyển giữa các gợi ý từ Chrome’s auto-complete và bấm shift+delete để xóa một item ra khỏi history.
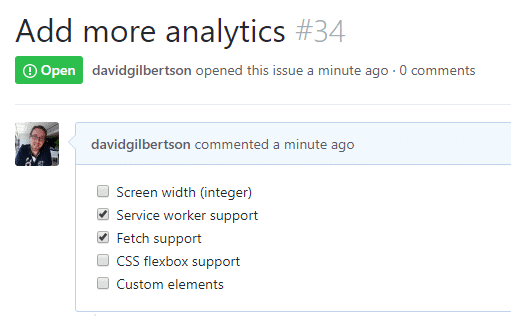
8 Tạo lists, trong issues
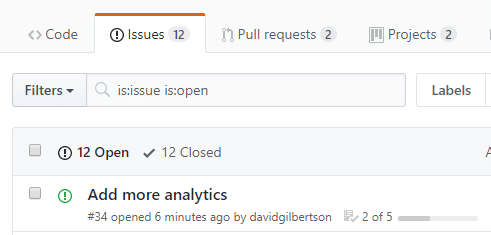
Bạn có muốn xem các check boxes trong issue của bạn trong một list?

Và bạn có muốn hiển thị 2/5 nội dung trong list không?

Bạn có thể dễ dàng tạo ra chúng bằng cú pháp sau:
- [ ] Screen width (integer) - [x] Service worker support - [x] Fetch support - [ ] CSS flexbox support - [ ] Custom elements
Không chỉ thế thanh hiển thị cũng sẽ cho bạn thấy được tiến độ của project

9. Project boards trong GitHub
Với những project lớn tôi luôn dùng Jira và Trello cho những project nhỏ, solo.
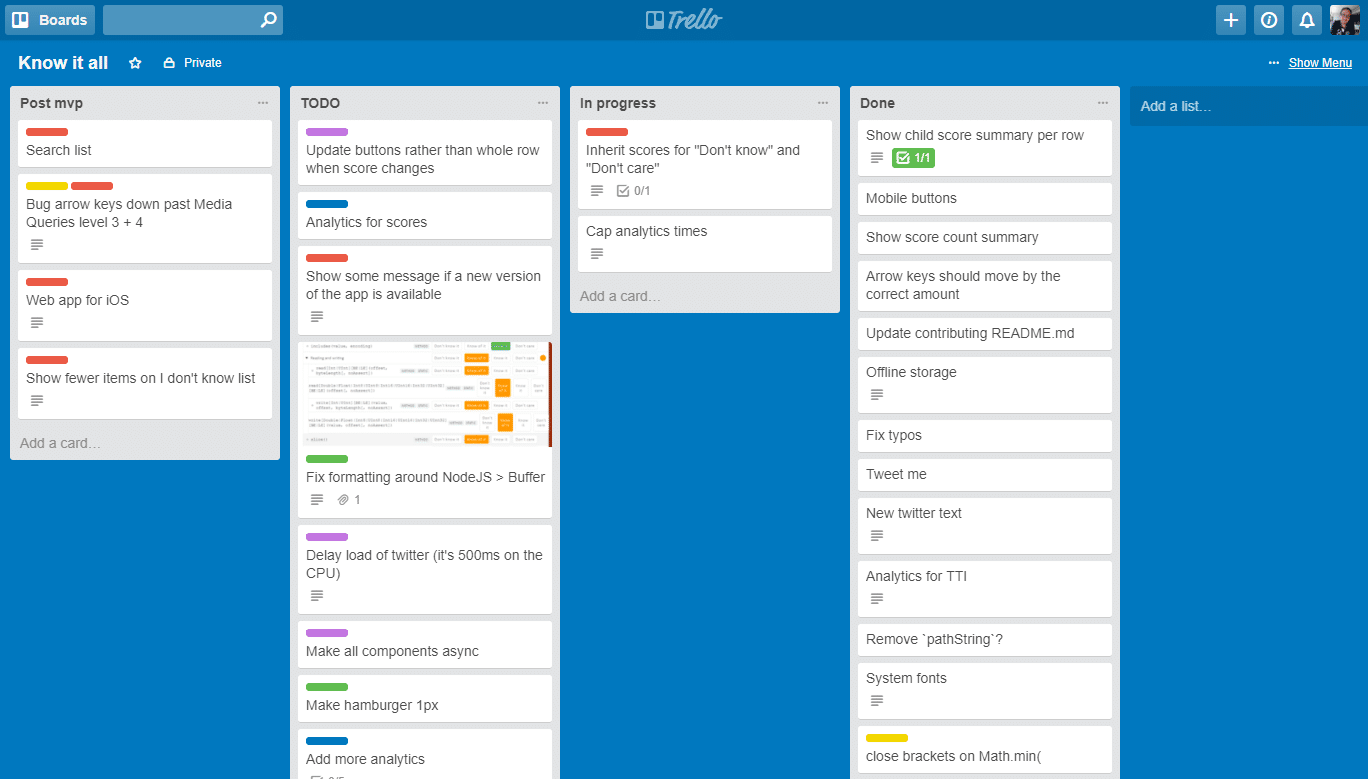
Tuy vậy Github cũng có project board của riêng mình. Sau đây là project board của Trello:

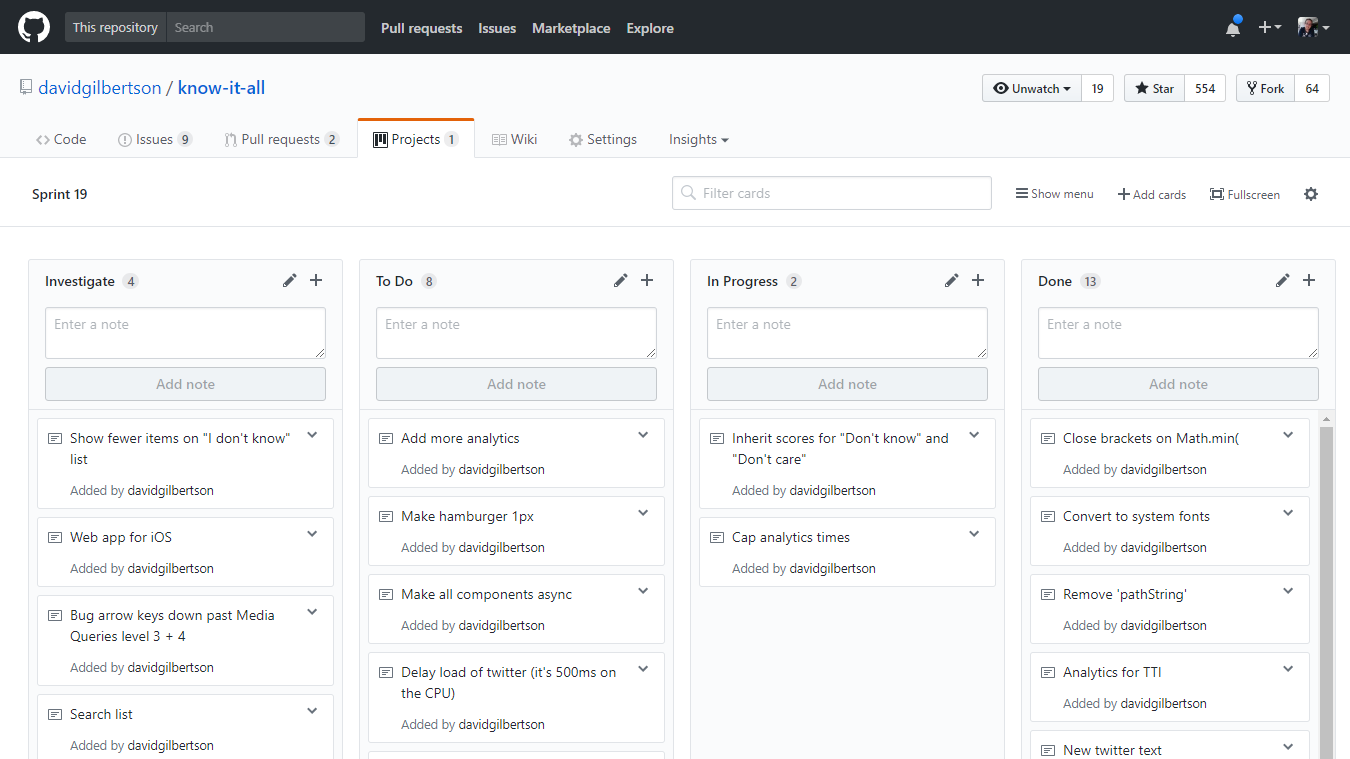
Dưới đây là của Github:

Sức mạnh của Github project board nằm ở việc nó tích hợp toàn bộ repository nên bạn sẽ muốn add những issues có trong repo vào nó.
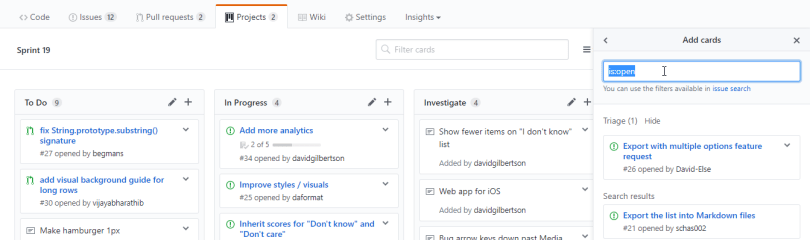
Nhấn vào Add Cards ở phía trên bên phải và tìm thứ mà bạn muốn thêm vào. Sau đây là những search syntax giúp bạn tìm kiếm dễ dàng hơn.

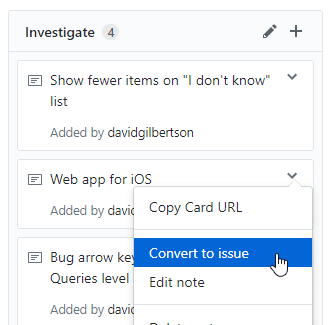
Không thì bạn có thể convert các notes thành những issue:

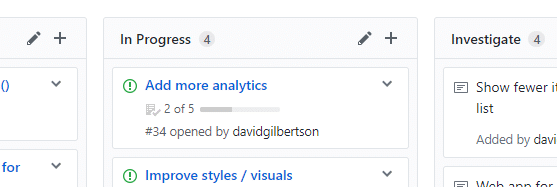
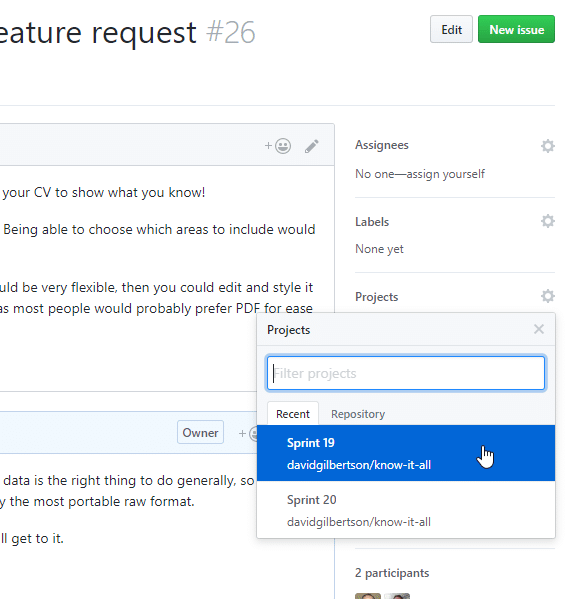
Cuối cùng, khi bạn đang xem issue, có thể add nó vào một project với panel ở phía bên phải:

Bạn sẽ thấy lợi ích của việc có ‘task’ ngay trong cùng repo khi code đang thực hiện task đó lớn đến chừng nào khi bẵng đi một thời gian và bạn phải lục lại đám code cũ kĩ. Ngay lập tức, chỉ vài giây là đã kiếm ra liền thay vì phải tốn hàng giờ có khi vài ngày tìm kiếm nếu bạn dùng Jira/Trello.
Tuy vậy với những project đòi hỏi sự tính toán chính xác về toán học, vận tốc,…. thì Github board lại không mấy là lựa chọn nổi bật.
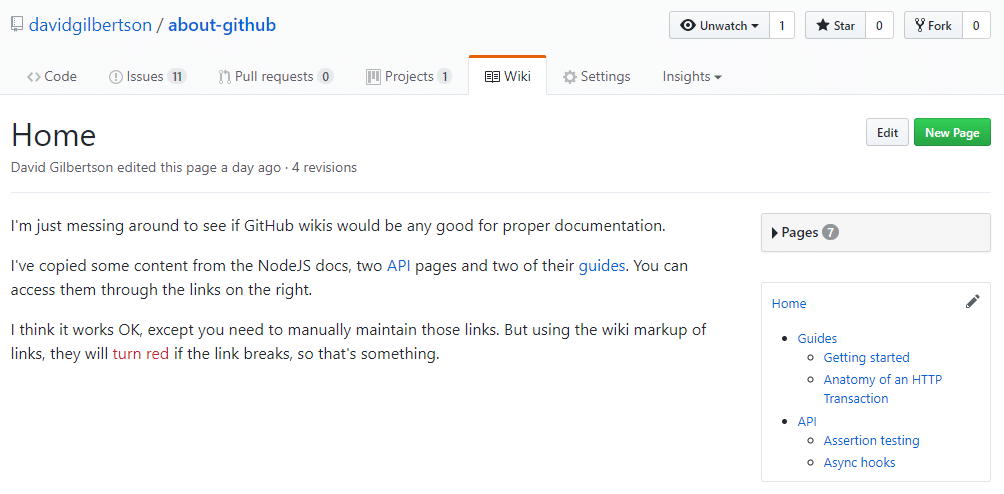
10. GitHub wiki
Đây là một nguồn thông tin vô cùng tuyệt vời. Nó hoạt động tương tự như wiki vậy.
Dù rằng nếu bạn muốn một nguồn thông tin có sự sắp sếp rõ ràng, đàng hoàng với những tính năng thoải mái thì có lẽ Github wiki không phải là nơi bạn sẽ muốn tới.

Nhìn qua hẳn bạn cũng hiểu nó sẽ không thể đấu lại so với GitBook nhưng ít ra cũng đươc 80%.
Tôi khuyên là bạn nên cân nhắc tới Gwiki khi đã chán đọc những hướng dẫn khô khan trong README.md file. Sau đó nếu bạn cảm thấy Gwiki thật sự quá khó sử dụng cũng như “rối rắm” thì hãy kiếm những nguồn khác.
11. GitHub Pages (với Jekyll)
Bạn hẳn cũng đã biết ta có thể dùng GitHub Pages để host một site số liệu. Tuy vậy, điều đặc biệt ở đây là ta sẽ dùng tới Jekyll để tạo ra một site.
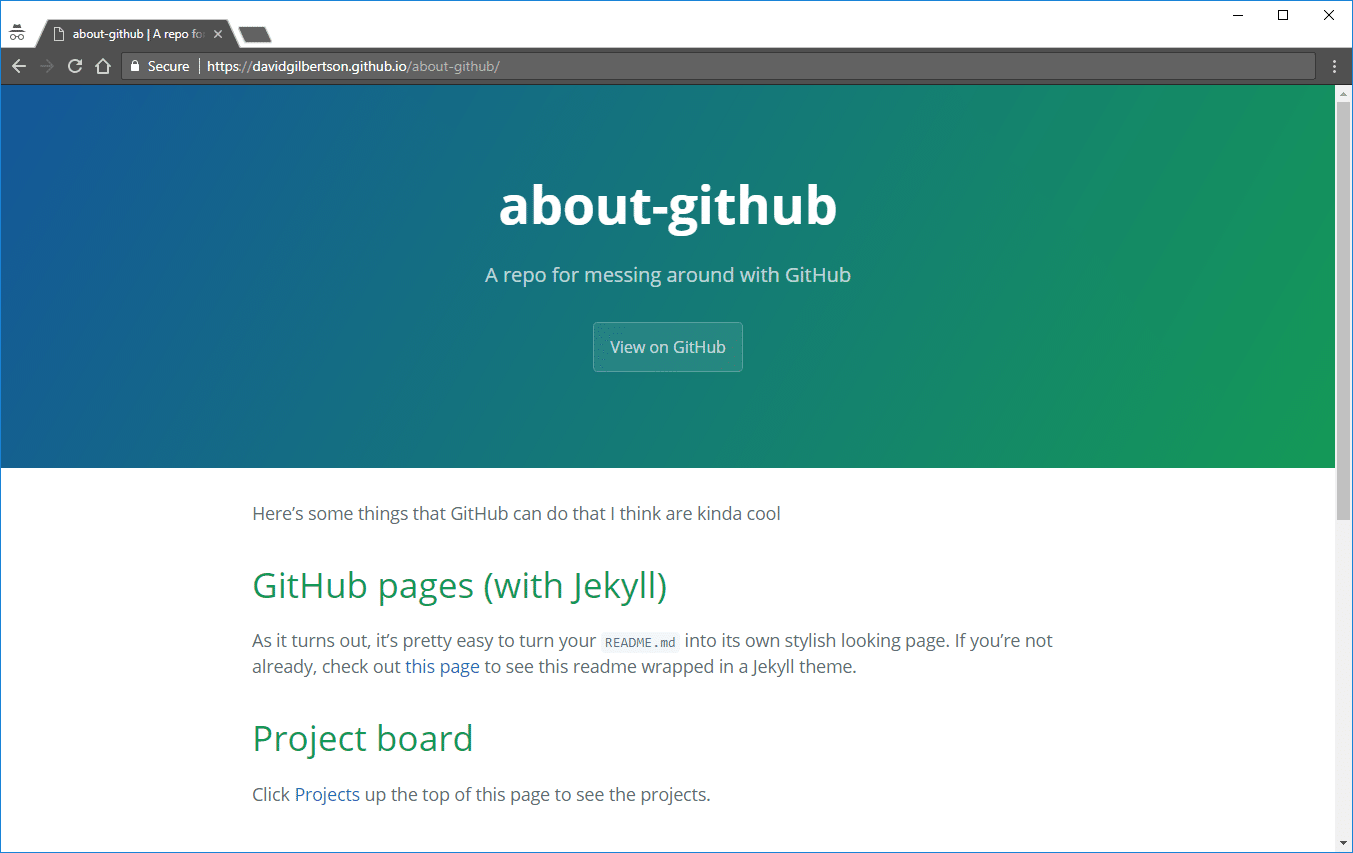
Nói một cách đơn giản là GitHub Pages + Jekyll sẽ render README.md trong một theme khá đẹp.

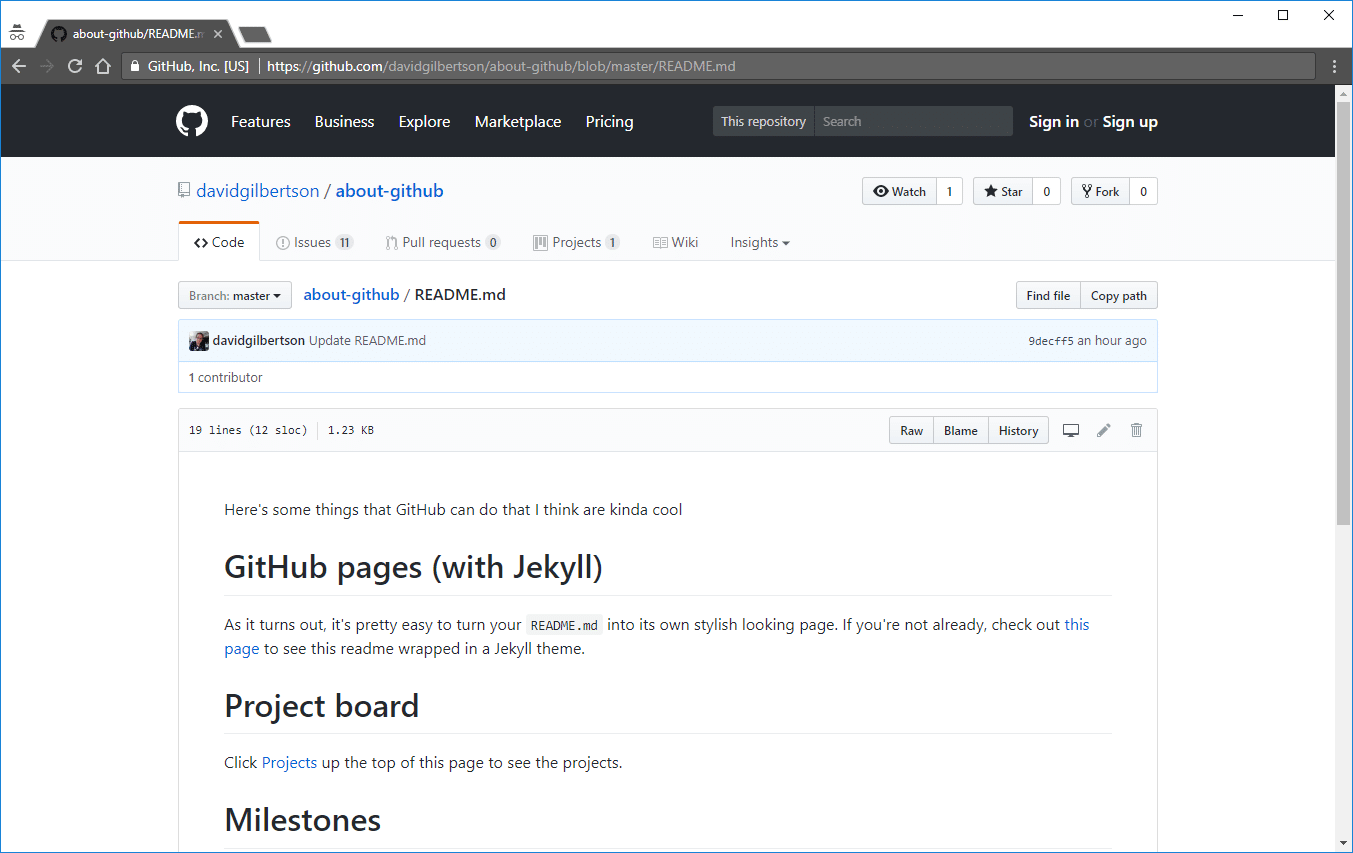
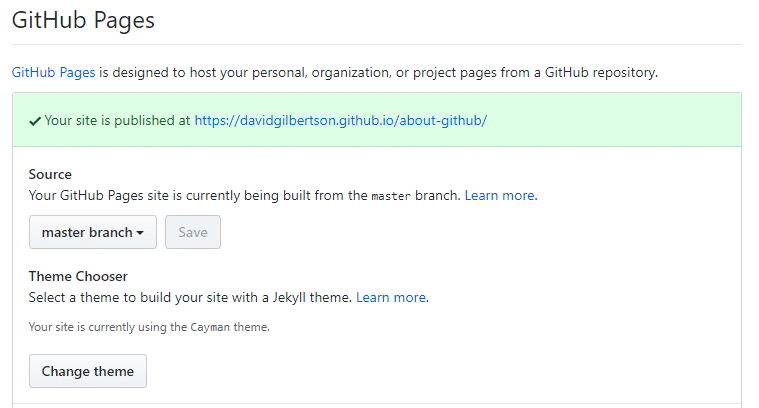
Nếu tôi click vào ‘settings’ tab trong GitHub, mở GitHub Pages, và chọn một Jekyll theme…

Tôi sẽ có được một Jekyll-themed page:

Kể từ đây tôi đã có thể tạo ra một site hoàn chỉnh với markdown files vốn rất dễ edit, nói cách khác GitHub như là CMS vậy.
Đó cũng chính là cách React và Bootstrap sites được tạo ra.
Nhưng cần lưu ý rằng nó sẽ phải có Ruby để chạy (run locally).
Cứ mỗi lần tôi nhìn vào một GitHub Pages + Jekyll, tôi càng nhận ra nó thật là lạ. Ý tưởng đơn giản mọi thứ trong website của bạn rất là hay. Tuy vậy bạn vẫn sẽ phải set up nhiều thứ để cho nó chạy được, nói cách khác, sẽ phải dùng rất nhiều CLI commands chỉ để cho thứ mà ta cho là “đơn giản”.
12. Dùng GitHub như một CMS
Giả sử như bạn có một website với text trong đó, nhưng bạn không muốn lưu trữ text đó vào trong HTML markup.
Thay vào đó, bạn muốn lưu vào chỗ nào đấy để cho các bạn không phải là developer vẫn có thể edit nó được.
Theo tôi, hãy dùng markdown files có trong repository để chứa những text đó. Sau đó, có một component trong front end để fetch text và render nó lên page.
Tôi thì hay xài React nên sau đây là một ví dụ của <Markdown> component, với chức năng fetch, parse và render text như HTML.
class Markdown extends React.Component {
constructor(props) {
super(props);
// replace with your URL, obviously
this.baseUrl = 'https://raw.githubusercontent.com/davidgilbertson/about-github/master/text-snippets';
this.state = {
markdown: '',
};
}
componentDidMount() {
fetch(`${this.baseUrl}/${this.props.url}`)
.then(response => response.text())
.then((markdown) => {
this.setState({markdown});
});
}
render() {
return (
<div dangerouslySetInnerHTML={{__html: marked(this.state.markdown)}} />
);
}
}
Trong ví dụ trên, tôi có sẵn một số markdown files trong /text-snippets.
Bạn sẽ phải dùng những component như thế này:
const Page = () => (
<div className="page">
<div className="about-us">
<Markdown url="about-us.md" />
</div>
<div className="disclaimer">
<p>A very important disclaimer:</p>
<Markdown url="disclaimers/home-page-disclaimer.md" />
</div>
</div>
);
GitHub giờ là như một CMS. Tuy vậy, nó chỉ dẫn đến markdown sau khi component đã được gắn trong trình duyệt web. Nếu bạn muốn một site dữ liệu thì sẽ phải server-render nó.
Bonus – GitHub tools!
Tôi thường dùng Octotree Chrome extension và sự thật là nó khá là tuyệt. Thế nên bạn cũng hãy thử dùng qua.

Từ clip này, tôi học về octobox, một inbox cho GitHub issues. Phải nói là nó giúp ích rất nhiều cho công việc của bạn.

Ngoài ra, để cho thêm phần dễ nhìn, tôi có dùng Stylish Chrome extension, GitHub Darkstyle và Atom One Dark Theme dành cho Chrome.
